Although bookmarks make it easy to go to frequently visited sites, they aren’t perfect. For example, I visit a number of reports in Google Analytics and Facebook to check on important data. Most of the times, I’m interested in the data of the current day. Now, the problem is that the website URL in the bookmark only includes the day I created the bookmark and not the day I’m interested in. This means that I have to manually adjust the report’s date to get to the numbers I’m looking for. I know, it may sound as if I’m overreacting but if you open up 5 different reports at once, you get annoyed pretty quickly. If you know what I mean and suffer as much as I do, then I have a solution that will automate the process of getting today’s view of a website (as long as the date is part of the URL). The solution here is to use a bookmarklet that does the job for you.
Using bookmarklets to change the date in a URL to today’s
Bookmarklets are some sort of mini applications for your browser, written in JavaScript and provide extra functionalities. You can find a ton of detailed content on Google if you want to read more about bookmarklets. In this particular case, we will use a bookmarklet that gets today’s date, puts it into a URL and opens it in your browser. Basically, it consists of a single JavaScript function that takes care of that process. You don’t have to have any programming knowledge to use this bookmarklet. All you need to do is to replace some bits of the code below: Here’s what you need to do make this work:
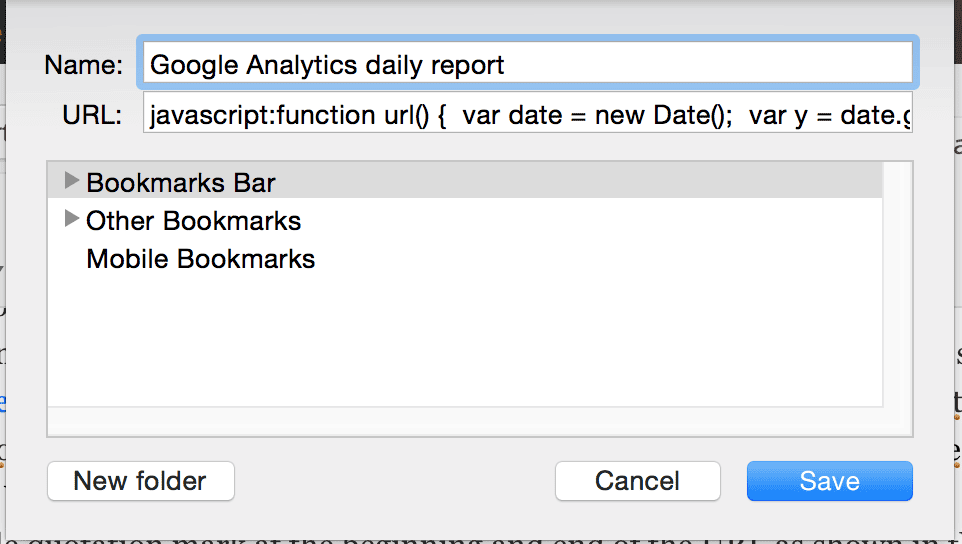
Saving the code into a bookmark
When you think that you replaced the necessary parts correctly, you can save the code as a bookmark and try it out.
I hope you get it to work on your first try and get to enjoy the magic of bookmarklets. If not, you can always revisit the steps or check the loaded URL for mistakes and fix them in your code. Also, feel free to drop a comment if you’re stuck. Bests, Björn Can be shortened by substituting: date.toISOString().substring(0,10); for the following lines: var y = date.getFullYear(); var m = date.getMonth() +1; if(m < 10){m = ‘0’ + m;} var d = date.getDate(); if(d < 10){d = ‘0’ + d;} var date = y + “-” + m + “-” + d; p.s.: now i go and apply some other extension or api to count all my tuned-up dynamic url clicks this year, so i can come back here with my exact ‘time saved’ result in the beginning of next year XD… W Δ Contact Us :- trendblog.guest@gmail.com